A simple vista el Kerning y el Keming son palabras muy parecidas, por lo que muchas personas pueden llegar a confundirla. Este par de términos parecen ser algo muy complejos, sin embargo, es posible que, si te dedicas al diseño, hagas uso de ellos casi a diario pues se trata de acciones muy comunes para los diseñadores.
Ambos son necesarios para que un proyecto tenga una buena presentación. En el marketing son muy importantes, la forma en que se practiquen podría llegar a significar el éxito o el fracaso de una campaña publicitaria, por lo que los diseñadores deben procurar aprender a ejecutarlos correctamente y de este modo mejorar sus tipografías.
Contenidos
¿Que son el Kerning y el Keming?
Los dos términos tienen mucho que ver el uno con el otro, y no solo en el parentesco de los nombres, sino que de hecho uno se desprende del otro.
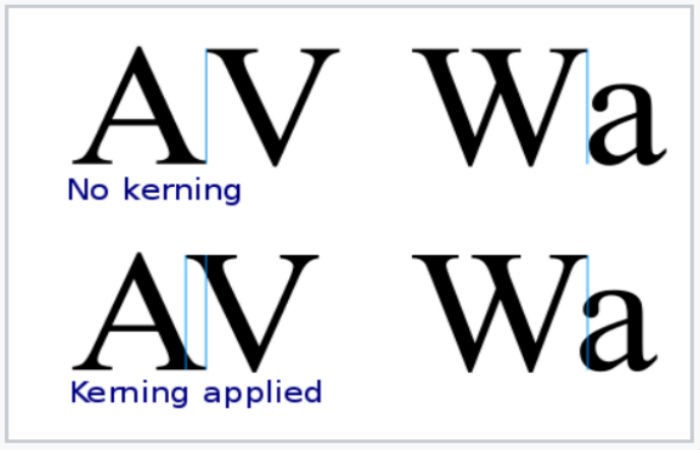
El termino Kerning se refiere al espacio que hay entre dos caracteres, muchos diseñadores modifican los espacios de las fuentes para así obtener mejores diseños más modernos.

Por su parte el Keming se utiliza para definir un Kerning mal ejecutado, porque en algunos tipos de tipologías, las letras están demasiado juntas, causando que las letras “R” y “N” minúsculas, pertenecientes a la palabra Kerning pueden parecer una “M” minúscula. El Keming puede alterar completamente el mensaje que se desea emitir.
En el marketing esto puede ser un verdadero problema, ya que cuando se evidencia el Keming en una campaña publicitaria puede causar confusión en quienes reciben el mensaje, lo que terminará haciendo que dicha campaña publicitaria sea un completo fracaso.
No confundir con el Tracking
Hay otro término que también se relaciona con este tema, y es el Tracking, que al igual que el Kerning, se encarga de alterar los espacios presentes entre las letras. Sin embargo, hay una diferencia muy importante entre los dos y es que mientras el tracking se encarga de la separación de varias letras simultáneamente, el Kerning solo se da la tarea de definir el espacio entre dos caracteres a la vez.
Importancia del Kerning y el Keming
Cuando algunas letras no encajan correctamente en el primer intento es necesario acudir al Kerning para que todo pueda fluir bien, todos los diseñadores deben conocer este par de términos con el fin de que sus diseños puedan ser comprendidos con facilidad. De igual forma al momento de diseñar un anuncio publicitario es necesario para que los anuncios puedan ser efectivos frente al público.

Como mejorar la tipografía con el Kerning
Aquí te traemos algunos consejos para que mediante el uso de del Kerning y el Keming puedas mejorar tus tipografías:
Vigila los interlineados
Si bien con el Kerning y el Keming nos encargamos de organizar los espacios entre los caracteres, también debes estar atento con los espacios presentes entre las líneas.
Has ediciones manuales
Es muy conveniente realizar la edición de los espacios de cada letra manualmente para que sea más preciso.
Analiza el espacio percibido
Cuando se realiza el Kerning no se realiza en un espacio definido sino sobre un espacio aproximado que debe acatarse según la tipografía y a sus características
Ajusta el diseño según el tamaño de las letras
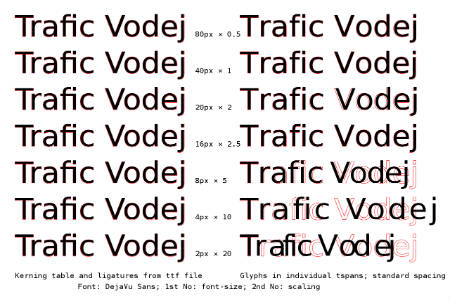
Al momento de realizar el Kerning debes hacerlo según vaya a ser el tamaño del diseño, pues el Keming puede variar según el tamaño de la fuente.
En resumen…
Todo diseñador debe conocer bien el Kerning y el Keming para que las tipografías presentes en sus diseños sean claras y más estilizadas.