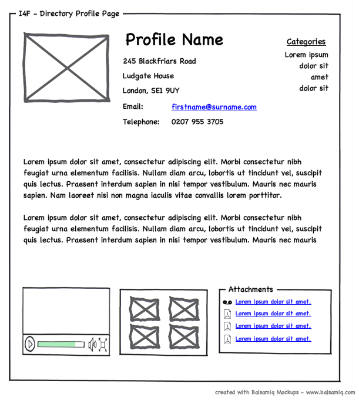
Conocido también como prototipo, un wireframe es un esbozo que representa, de una forma muy sencilla y general, el esquema de una página web.
El objetivo de este instrumento es poder ver, en conjunto, el orden que tendrá la página y si se ajusta a lo que se necesita, o refleja lo que se espera, bien sea para un cliente o para el mismo diseñador.

Como la información de la web se distribuye por bloques, hacer este boceto permite buscar la mejor orientación de los elementos, como los menús de navegación, los bloques de contenido, entre otros aspectos.
Por su naturaleza, sin color ni fotos, es posible la modificación de todos sus elementos, comprobar su funcionalidad y la experiencia que el usuario tendrá al acceder a la página en cuestión.
Wireframe como herramienta para mejorar el diseño web
Los wireframe cumplen con ciertos propósitos que benefician el diseño web:
- Con su creación se garantiza que la web se lleve a cabo según los requerimientos exigidos. Cuando se trata de un trabajo externo, el wireframe le da la oportunidad al cliente de revisar las funciones, el espacio que ocupan y los beneficios que ofrecen.
- Si la página crecerá rápidamente es algo medible a través del wireframe. Por tanto, el diseño de toda la plataforma debe elaborarse con la capacidad de soportar dicho crecimiento y adaptarse a los cambios que esto acarrea.
- Con los wireframes es posible llevar cada elemento de la creación web por separado, lo que permitirá que los usuarios puedan emitir comentarios en los inicios de la web y poder mejorar la perspectiva desde las primeras etapas, lo que resulta menos complicado. Cuando son elaborados a través de software las tareas son menos pesadas, específicamente en lo relativo a la iteración.
- El wireframe deja ver cómo será la navegación, la disposición que tendrán las funciones principales y secundarias, los nombres de enlaces y las rutas, entre otros aspectos que ayudan al diseñador a detectar cualquier falla referente al movimiento del sitio, su estructura o el cumplimiento de las funciones para el que fue creado.
- Lo que resulta el mayor beneficio de la creación de wireframe es que todos los que participan en el desarrollo de la web y los clientes estén en la misma sintonía. El mayor beneficio de esta coordinación es el ahorro de tiempo y dinero para todos los involucrados.
Wireframe.cc, MockPlus, HotGloo, Axure y Mockflow son las cinco herramientas más conocidas para la elaboración de Wireframe, siguiendo los parámetros que los caracterizan, como es la utilización de escala de grises en el diseño y la ausencia de imágenes.

Entre las ventajas de su creación destacan que involucran un coste mínimo, son fáciles de elaborar, detectan las fallos y problemas antes del montaje final, se pueden hacer mejoras sencillas con respecto a la ubicación de todos los elementos, y buscar la mejor usabilidad de la estructura web, debido a que todo lo que involucra a la página ha sido probado anteriormente para minimizar los riesgos.

