Si buscamos en la web podemos encontrar que existe una gran cantidad de formatos de imágenes. Para quienes se dedican a trabajar con el diseño puede ser un poco complejo saber cuál es el mejor formato para trabajar, puesto que cada uno de ellos tiene características y funciones diferentes. Por ello, a continuación estaremos hablando un poco sobre los formatos de imágenes más utilizados y en qué casos se pueden emplear.
Lo primero que hay que tener en cuenta es que hay dos tipos de imágenes digitales, muy diferentes una de la otra. Estas son las imágenes raster y las imágenes vectoriales, estas son las dos categorías principales de donde se desprenden los formatos de imágenes.
Contenidos
Formatos de imágenes raster o rasterizadas
También conocido como mapa de Bits, es el tipo de imagen más común que podemos encontrar en línea. Las imágenes rasterizadas están conformadas por pixeles, por ello, para que una imagen de este tipo tenga una mayor calidad, se necesita que la resolución también se aumente. Una de las mayores desventajas que presenta este tipo de imágenes es que al momento de agrandarla, el editor tiene que inventarse los pixeles faltantes, causando que la imagen se torne borrosa.

Este tipo de imágenes se emplea para las fotografías, ilustraciones, entre otras. El programa que se usa con más frecuencia para editarla es Adobe Photoshop. Los formatos de imagen pertenecientes a los mapas de Bits son los siguientes:
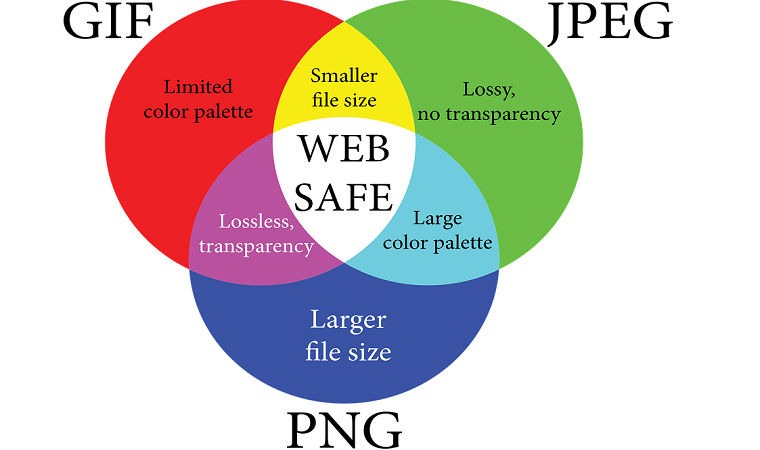
JPEG o JPG
La mayoría de las imágenes que encontraremos en la internet pertenece a este formato. Se emplea para todo tipo de imágenes, como fotos o ilustraciones. La razón por la que se usa tanto es porque permite una gran compresión de datos, lo que nos brinda imágenes con buena resolución y a la vez livianas.

GIF
A diferencia de la mayoría de los demás formatos, este permite animaciones y la función de transparencia, algo que JPG no tiene. Y si bien es común verlo en las redes sociales con fines de entretenimiento también se usa para anuncios publicitarios. Su principal defecto radica en que tiene una gama de colores muy limitada, apenas 256.

PNG
Este formato de imágenes también cuenta con la función de transparencia, lo que hace que muchos diseñadores lo elijan cuándo requieren de esta función. A diferencia del JPG, el PNG no pierde datos al momento de la compresión, el punto negativo es que las imágenes pueden ser más pesadas.

El formato de imagen TIFF
Para los fotógrafos y diseñadores este es el formato ideal, pues en él se tiene acceso a las capas y permite editar las imágenes sin que pierda resolución en el proceso. Pese a su funcionalidad, no es muy común encontrarlo en la internet, se podría decir que es para un nicho específico.

Formatos de imágenes vectoriales
Este tipo de imágenes no está conformado por pixeles, sino por algo conocido como “puntos de control”, entre ellos hay una serie de curvas calculadas mediante complejas operaciones matemáticas realizadas por el editor. Gracias a esto la resolución de imagen es más fácil de mantener.
Los diseñadores suelen ocupar este tipo de imágenes para los logos, iconos o composiciones tipográficas. Para crear y editar imágenes vectoriales comúnmente se usa Adobe ilustrator. Los formatos más comunes para imágenes vectoriales son:
Un formato muy común que seguro todos tenemos en nuestro pc, en él se puede ver cualquier tipo de imágenes. Pese a que se puede editar algunas imágenes en él, es mejor hacerlo en otro lado y solo mostrarlas o llevarlas a imprimir en este formato.
EPS
Similar al PDF, este formato soporta ambos tipos de imágenes, pero es mejor utilizarlo solo guardar el trabajo definitivo.
Hay muchos formatos de imágenes, por eso a la hora de elegir uno hay que tomar en consideración cual es el objetivo que tenemos en mente.